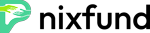
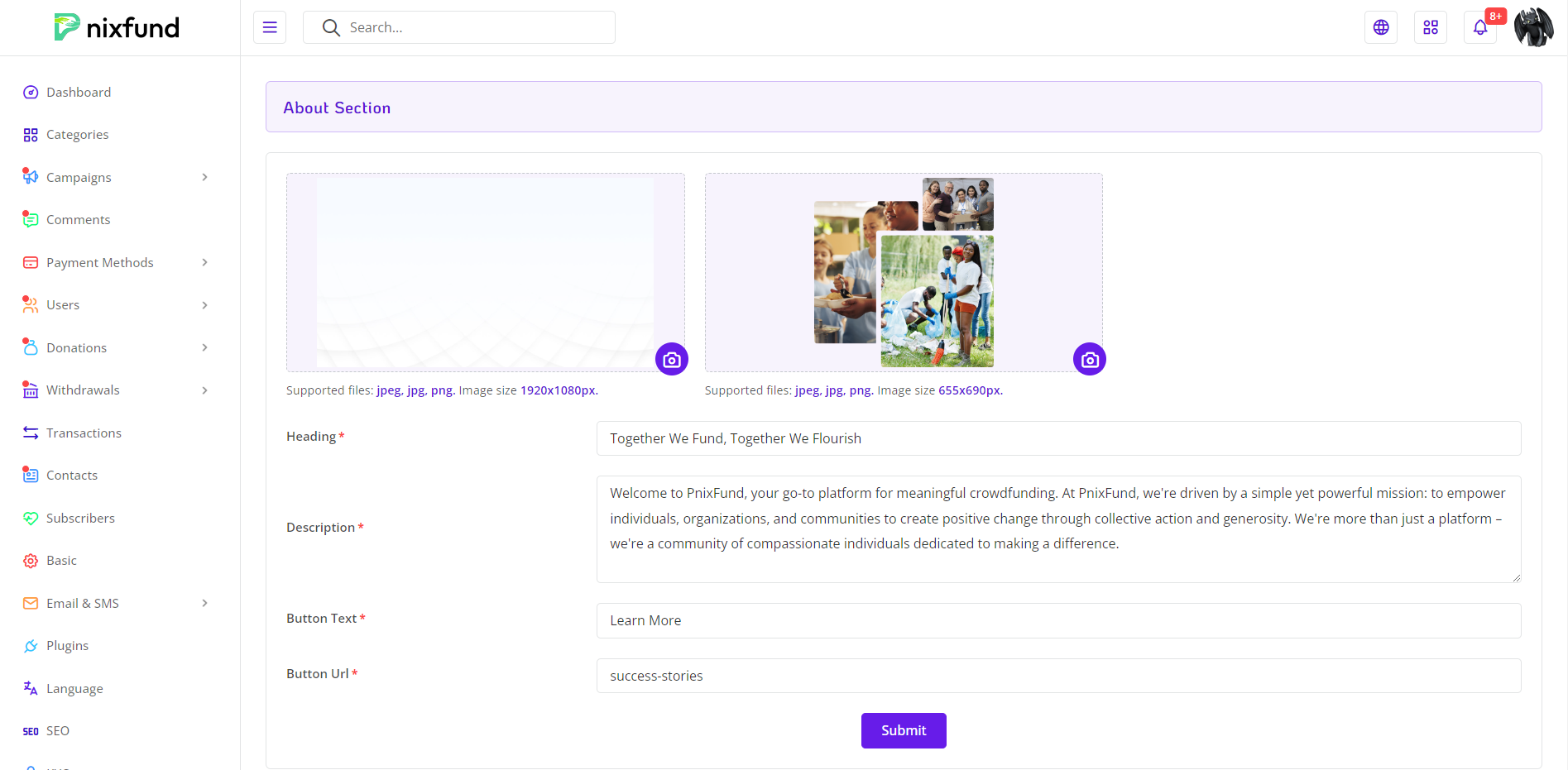
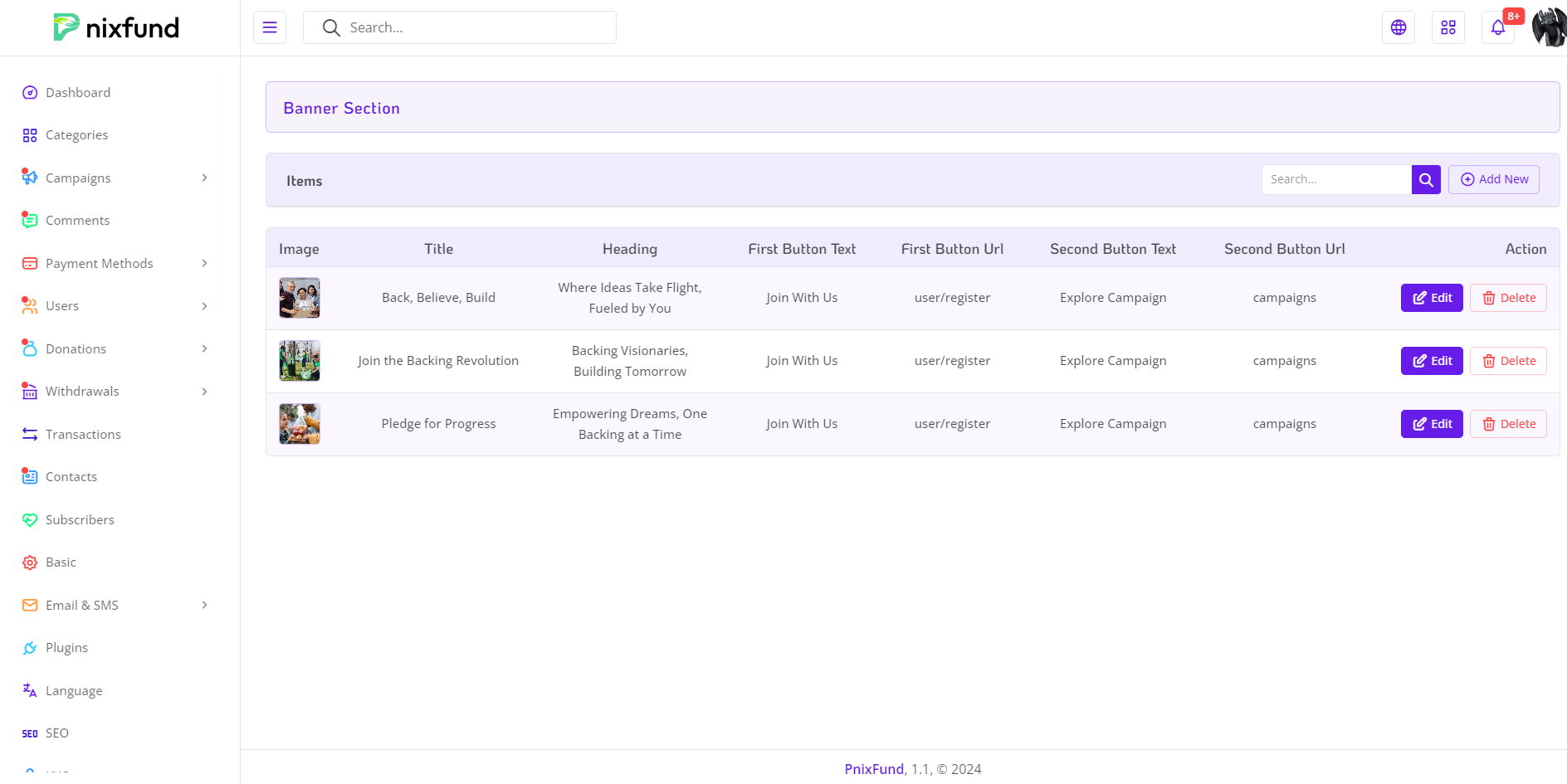
Delve into the dynamic Site Content Manager featured within your web application's Admin Panel, an instrumental tool designed to grant administrators full control over all visible content on the frontend. This super feature allows seamless customization of images, text, url, icons, and various other content elements, ensuring a tailored and engaging user experience..
- Image Management : Admins can easily replace, update, or upload new images to be displayed across the frontend.
- Text Modification : Complete flexibility to edit and modify textual content, including headers, descriptions, and other written elements.
-
Icon Customization :
Fine-tune iconography by selecting, modifying, or introducing new icons to enhance visual appeal. We used
Fontawesome(version 5) andLineawesome.
Admins play a crucial role in maintaining the visual appeal and overall aesthetics of the web application. Here are some key recommendations to ensure the effective and visually pleasing incorporation of images within the Site Content Manager:
-
Use Recommended Image Sizes :
Admins should adhere to the system's suggested image sizes to maintain optimal visual quality and responsiveness.
Uploading images with recommended dimensions ensures that they seamlessly integrate into designated areas without compromising the web application's layout. -
Preserve Image Quality :
Opt for high-quality images to enhance the overall visual experience for users.
Compress images appropriately to strike a balance between quality and page loading speed, promoting an efficient and visually appealing web environment. -
Consider Image Relevance :
Ensure that images align with the content and theme of the web application, contributing to a cohesive and immersive user experience.
Avoid using irrelevant or excessive images that may distract users from the main message or functionality of the site. -
Arrange Content Thoughtfully :
Organize images in a logical and aesthetically pleasing manner to create a visually appealing and user-friendly interface.
Group related images together and maintain a consistent visual language throughout the web application for a harmonious design. -
Responsive Design Considerations :
Prioritize the use of responsive images to ensure a consistent and visually satisfying experience across various devices and screen sizes.
Test images on different devices to verify their adaptability and responsiveness within the responsive design framework. -
Optimize File Formats :
Choose the appropriate file format for images based on the content and purpose. For example, use JPEG for photographs and PNG for images with transparency.
Strike a balance between image quality and file size to maintain a seamless and efficient browsing experience. -
Maintain Consistency :
Maintain a consistent visual style across all images to reinforce the brand identity of the web application.
Use a cohesive color palette and design elements to create a unified and aesthetically pleasing user interface. -
Regularly Review and Update :
Periodically review and update images to keep content relevant and aligning with any changes in the web application's theme or messaging.
Remove outdated or unnecessary images to declutter and streamline the visual content.
By following these best practices, administrators can contribute to a visually captivating and user-centric web application. Thoughtful image management enhances the overall user interest and engagement, ensuring a positive and memorable user experience.
The Site Content Manager stands as a versatile tool, allowing admins to wield control over every visual and textual aspect of the frontend. By offering a user-friendly interface, real-time updates, and revision management, this super feature empowers administrators to curate a captivating and cohesive user experience within the web application

 Site Content Manager Image - One
Site Content Manager Image - One
 Site Content Manager Image - Two
Site Content Manager Image - Two
 Site Content Manager Image - Three
Site Content Manager Image - Three
 Site Content Manager Image - Four
Site Content Manager Image - Four